GreenMark – Mobile App
Empowering climate action through educational awareness and personal carbon footprint tracking.
UX/UI Design
-
GreenMark is a mobile app concept designed to help individuals understand their personal carbon footprint and take actionable steps toward reducing it.
-
Academic
Individual Project
Climate Injustice
Fall 2023
-
Research
Information Architecture & User Flows
Low-Fidelity Wireframing
Usability Testing
Visual Design & Prototyping
-
Research focus:
Current climate tracking tools and their gaps.
How people perceive their individual environmental impact.
What motivates people to change behavior around sustainability.
Project Goal
GreenMark helps users understand their personal carbon footprint, offering educational content and personalized tracking tools to make sustainability accessible and actionable.
Many people want to make eco-conscious choices, but feel disconnected from their individual impact or overwhelmed by the complexity of climate data. GreenMark brings this data into daily life, connecting personal habits to larger environmental change.
Designing for climate action starts with understanding people’s perceptions, motivations, and barriers to change.
Here’s how my process unfolded
Research
I investigated climate injustice, existing climate apps, and how technology could guide behavior change.
By analyzing and comparing existing climate tracking apps, I identified some of my pain points, strengths, gaps, and opportunities.
Mapping the user flow helped define key interactions—from onboarding to daily tracking to personalized tips. This flow ensured the app felt intuitive and motivating.
User Flow
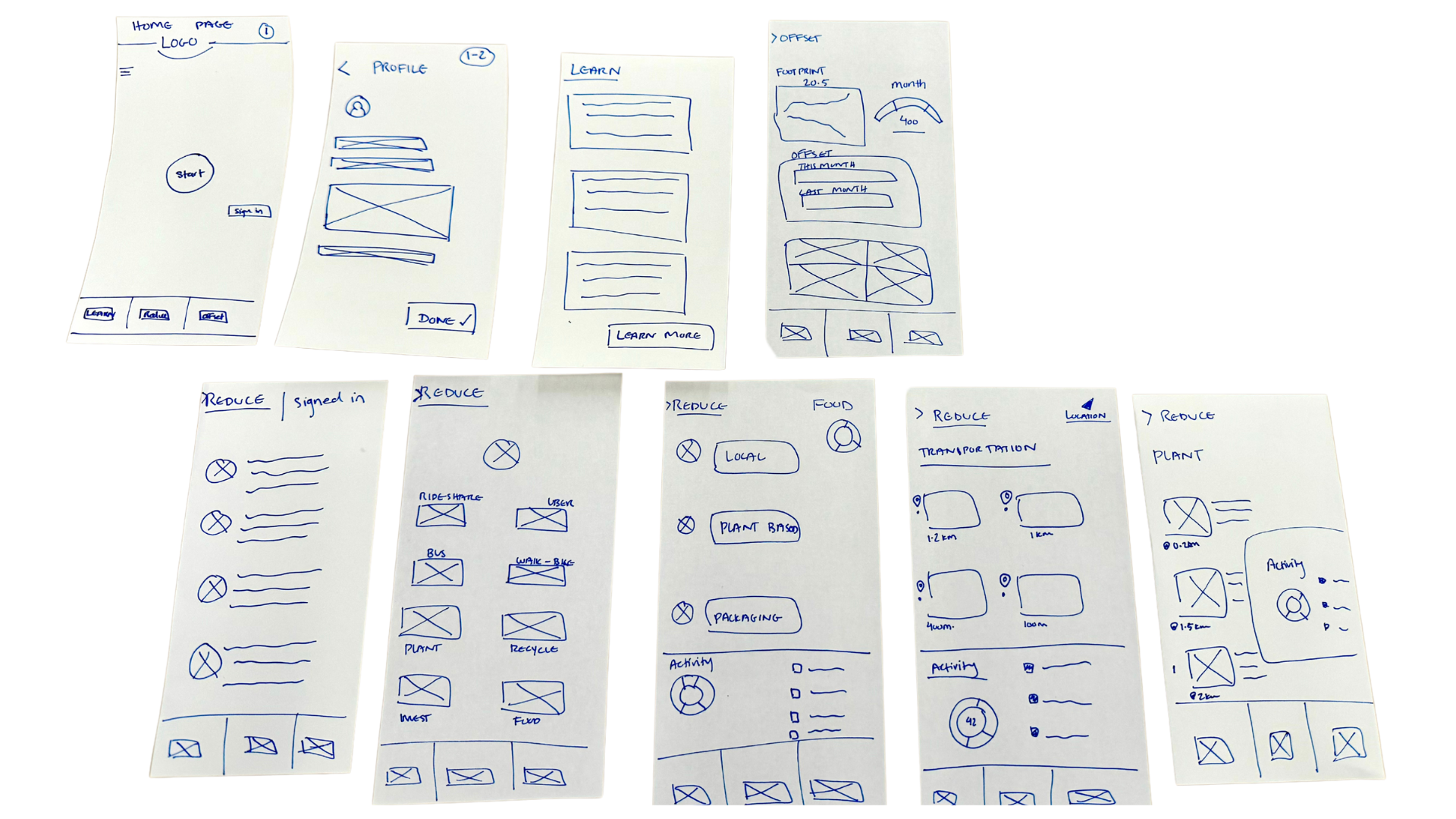
Low-fi wire framing helped me ensure users could quickly understand their impact without feeling overwhelmed, allowing me to perform initial usability testing.
Ideate + Visual Design
I explored two distinct visual directions using moodboards—one embracing calm, natural aesthetics, and the other leaning into bold data visualization.

User Flow

Lofi Wireframes
Mood Boards
Mood Board A
Calm, earth-inspired colours and soft typography—reinforcing the connection to nature and mindfulness.
Mood Board B
Bold data visualizations, emphasizing urgency and action through sharper contrast and dynamic layouts.
Prototypes and Iterations

Iteration A

Iteration B

Iteration C



